はじめに
Webサイトにスライダーを実装する場合SwiperやSlickなどの有名なライブラリを使用することが多いかと思いますが、今回、Splideという軽量・高機能スライダーを見かけることが多くなったので試してみました。
公式サイトに多数のサンプルやドキュメントがあり、また日本語で書かれているため導入もしやすそうです。
今回は公式サイトの「基本的な使い方」に沿って、インストールや基本的な実装をしてみたいと思います。
インストール
NPM、ホスティング、CDNによるインストール方法が記載されておりますが、今回はCDN(Content Delivery Network)を利用してSplideのファイルを読み込みたいと思います。
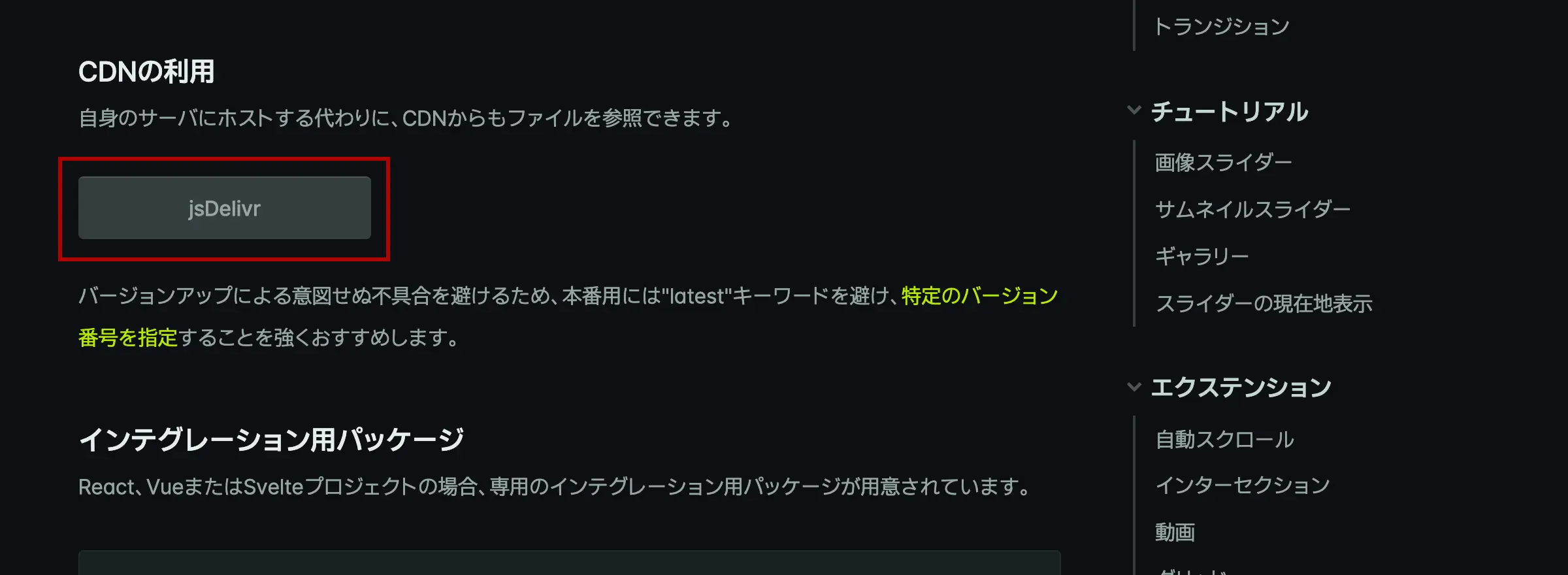
公式サイトのjsDelivrボタンをクリックして、jsDelivrのサイトからソースをコピーします。
2024年3月13日時点のjsDelivrのリンクはこちらから


コピーしたソースをHTMLのheadタグ内にペーストしてsplide.min.cssとsplide.min.jsを読み込みます。
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Splideのサンプル</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@splidejs/splide@4.1.4/dist/css/splide.min.css" />
<script src="https://cdn.jsdelivr.net/npm/@splidejs/splide@4.1.4/dist/js/splide.min.js"></script>
</head>
HTML
公式サイトのHTMLのセクションにいくつかサンプルコードがるので、コピーしてbodyタグ内の任意の箇所にペーストします。
サンプルコードのsplideの接頭辞のあるクラス名は変更しないようにします。
CSS追加用にsampleのクラス名でラップし、各スライド項目はsample__itemのクラス名を追加しています。
<body>
<div class="sample">
<div class="splide" role="group" aria-label="Splideの基本的なHTML">
<div class="splide__track">
<ul class="splide__list sample__list">
<li class="splide__slide sample__item">slide01</li>
<li class="splide__slide sample__item">slide02</li>
<li class="splide__slide sample__item">slide01</li>
</ul>
</div>
</div>
</div>
</body>JavaScript
head内に下記の<script>を記載します。対象のスライド要素の読み込みが完了している必要があるため、DOMContentLoaded イベントでHTMLが完全に読み込まれたタイミングでインスタンスを作成します。
bodyタグを閉じる直前に記載する場合はnew Splide( '.splide' ).mount();のみの記載でOKです。
<script>
document.addEventListener( 'DOMContentLoaded', function() {
var splide = new Splide( '.splide' );
splide.mount();
} );
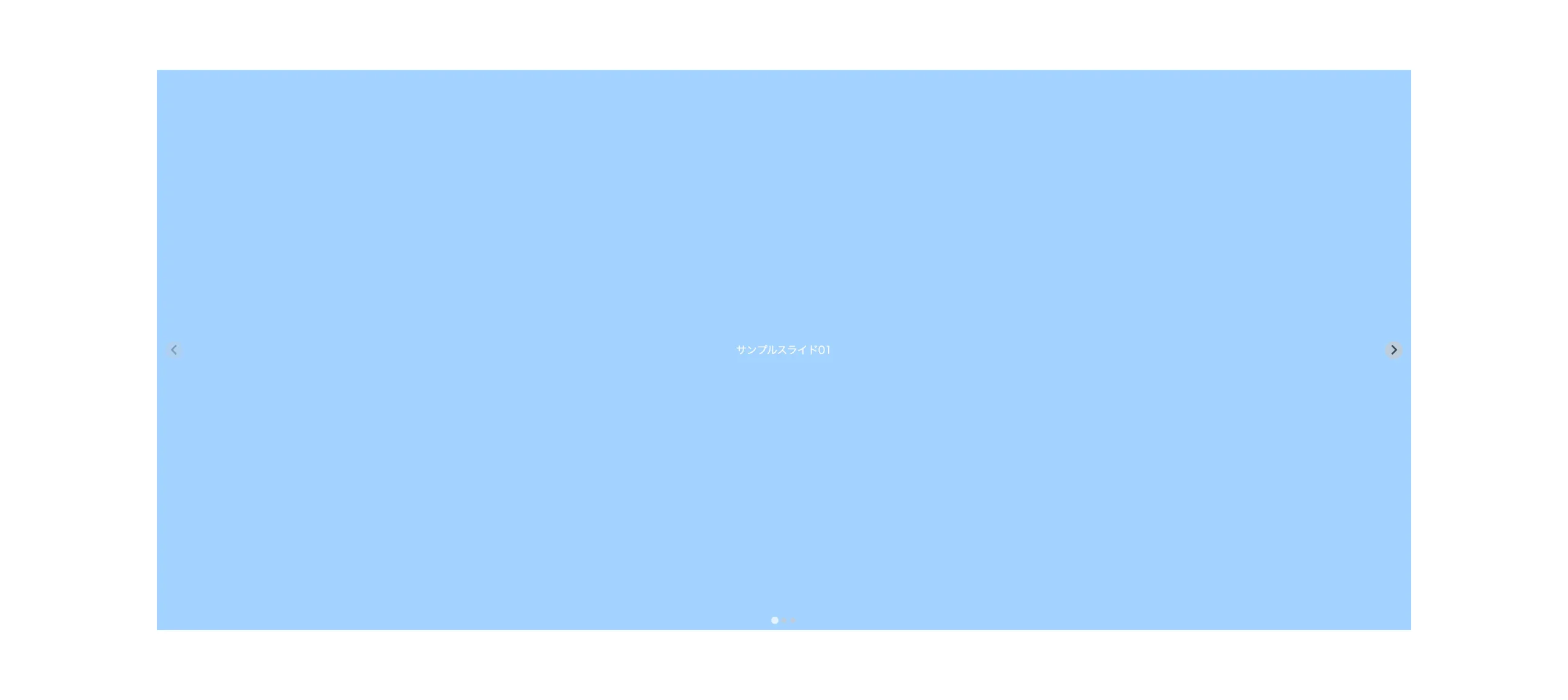
</script>完成
最後に下記のCSSを適用するとデモ同様のスタイルになります。
デモページではheadタグ内に記述しています。
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.sample {
display: grid;
place-content: center;
padding: 100px;
height: 100dvh;
}
.sample__list {
width: 80vw;
}
.sample__item {
display: grid;
place-content: center;
height: 80vh;
background-color: #a2d2ff;
color: #fff;
}
.sample__item:nth-child(2) {
background-color: #ffafcc;
}
.sample__item:nth-child(3) {
background-color: #cdb4db;
}デモページのスライドはオプションを設定していないので、ページネーションや前後スライド移動の矢印アイコンはSplideのデフォルトの表示です。

今回は公式サイトに沿って、CDNによるインストールや基本的な実装をしてみました。
次回はオプションの設定などしながら利用方法や活用方法を探ってみたいと思います。